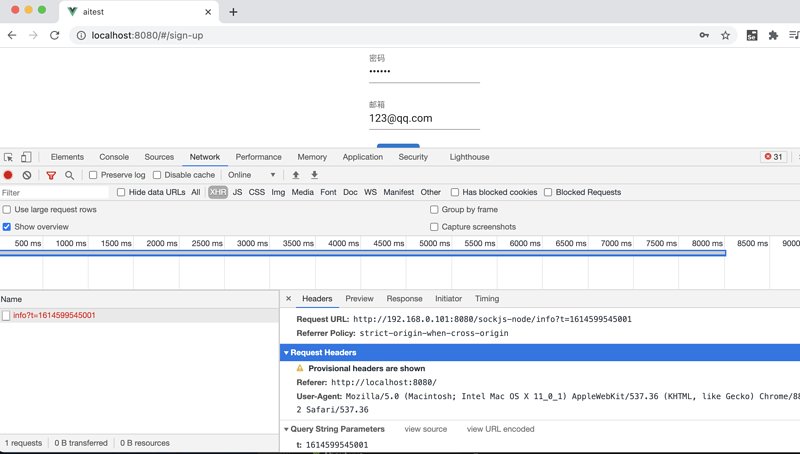
截图
代码-components-SignUp
<template>
<div class="sign-up">
<h1>注册</h1>
<v-text-field v-model="username" label="用户名"></v-text-field>
<v-text-field v-model="password" label="密码" type="password"></v-text-field>
<v-text-field v-model="email" label="邮箱"></v-text-field>
<v-btn color="primary" @click="register()" >注册</v-btn>
<v-btn color="primary" @click="SignIn()" text>去登录</v-btn>
</div>
</template>
<script>
export default{
data(){
return{username:'',
password:"",
email:""
}
},
methods:{
SignIn(){
this.$router.push({name:"SignIn"})
},
register(){
let post_data={
username: this.username,
password: this.password,
email: this.email
}
this.$api.use.SignUp(post_data).then(res=>{
console.log(res)
})
}
}
}
</script>
<style scoped>
.sign-up{
width:"500px";
margin: 0 auto;
text-align: center;
}
</style>
router-index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import SignIn from '../components/SignIn.vue'
import SignUp from '../components/SignUp.vue'
Vue.use(VueRouter)
const routes = [
// {
// path: '/',
// name: 'Home',
// component: Home
// },
// {
// path: '/about',
// name: 'About',
// // route level code-splitting
// // this generates a separate chunk (about.[hash].js) for this route
// // which is lazy-loaded when the route is visited.
// component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
// }
{
path:"/",
name:"SignIn",
component: SignIn
},
{
path:"/sign-up",
name:"SignUp",
component: SignUp
}
]
const router = new VueRouter({
routes
})
export default router