知识点
网页设计:html js css
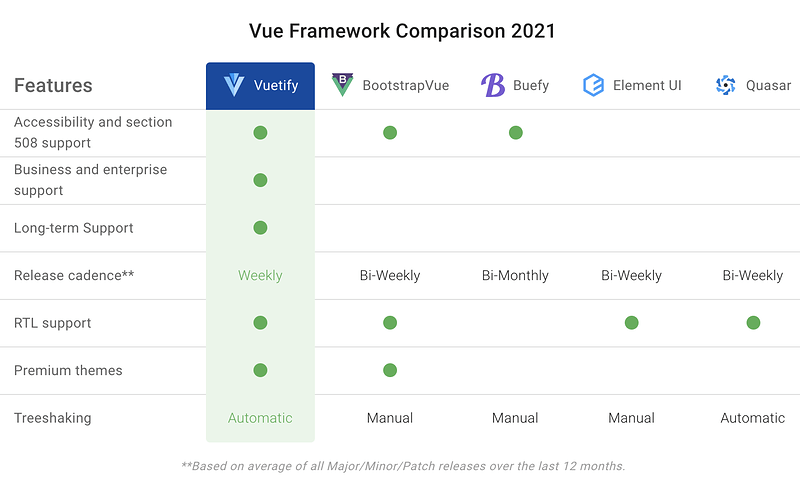
框架层:bootstrap semanticui vuetify element-ui
数据维护: vue react angular
vs code
npm install -g @vue/cli
vue create my-project
cd frontend_lagou4
npm run serve
#vue ui
VS Code Vetur插件
vue-cli
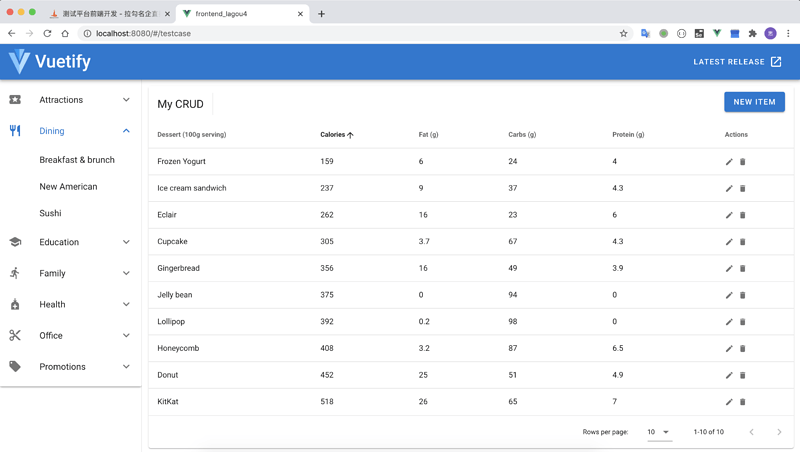
vuetify
vue
vue-router
axios
跨域通讯
Access to XMLHttpRequest at 'http://127.0.0.1:5000/testcase' from origin 'http://localhost:8080' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
支持跨域访问
https://flask-cors.readthedocs.io/en/latest/
演练代码
https://github.com/ceshiren/frontend_lagou4
拔高作业
不做必做要求
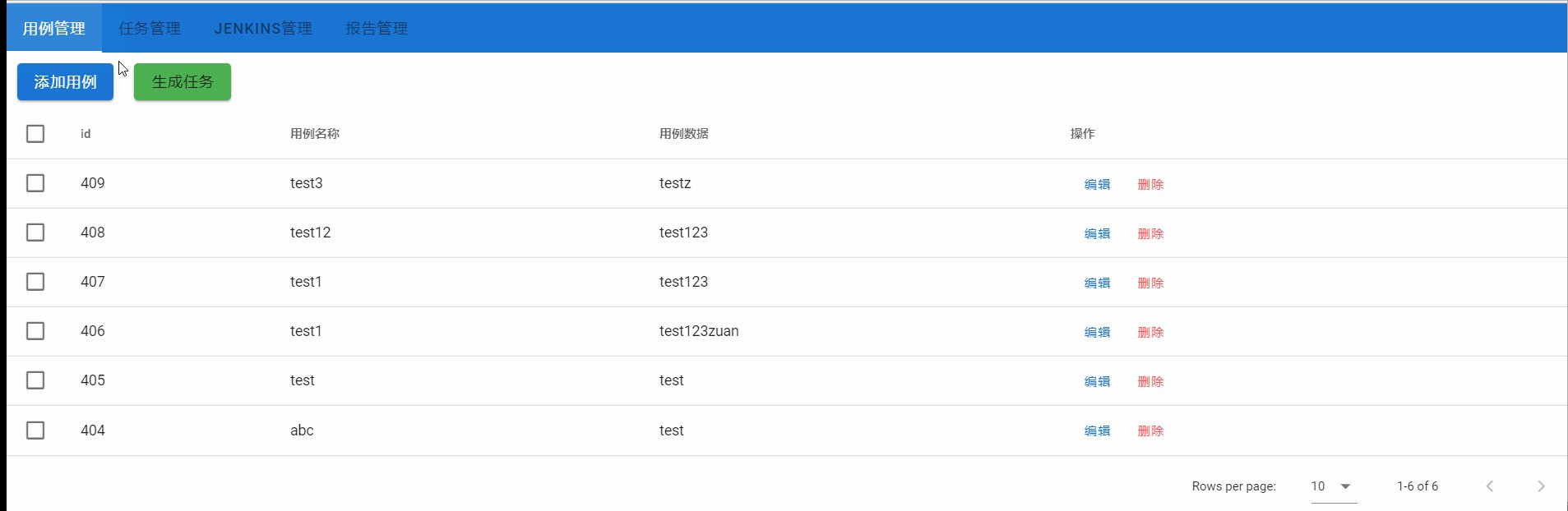
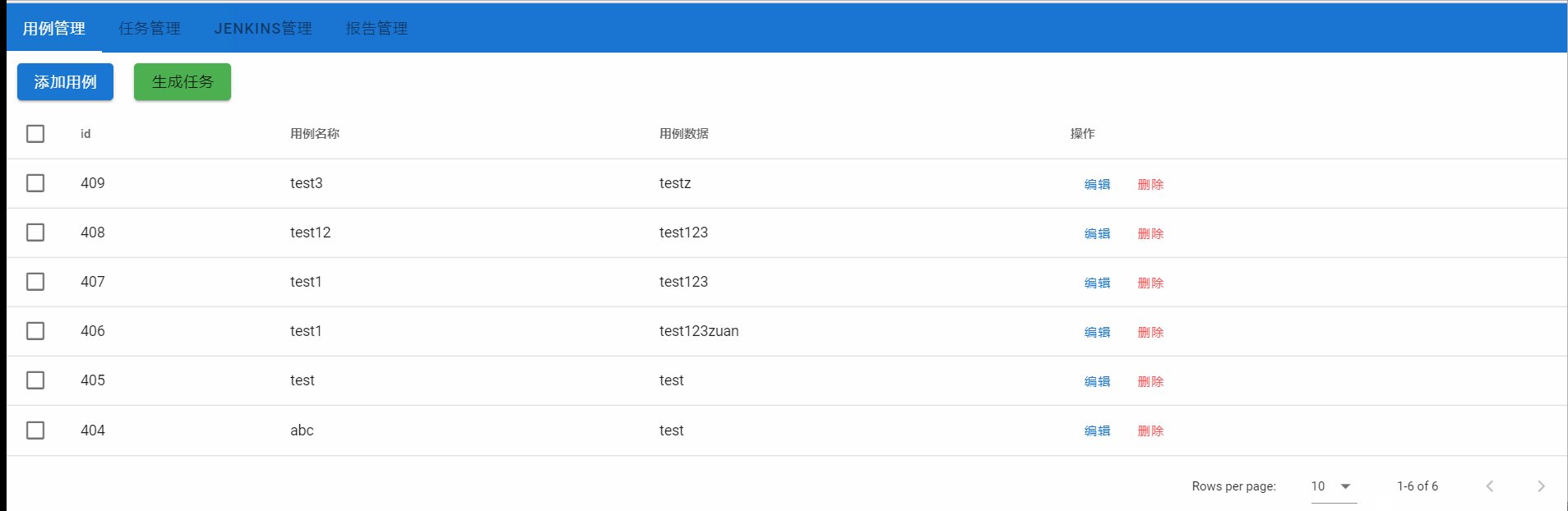
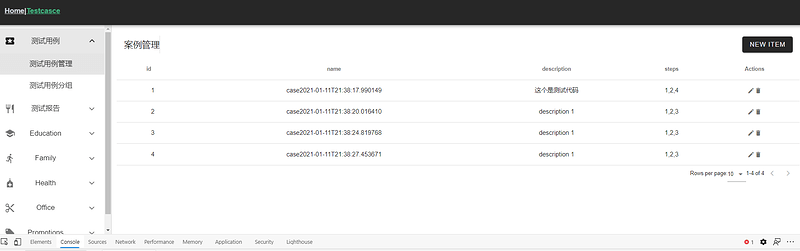
- 实现基本的测试用例管理流程
- 导航菜单设计
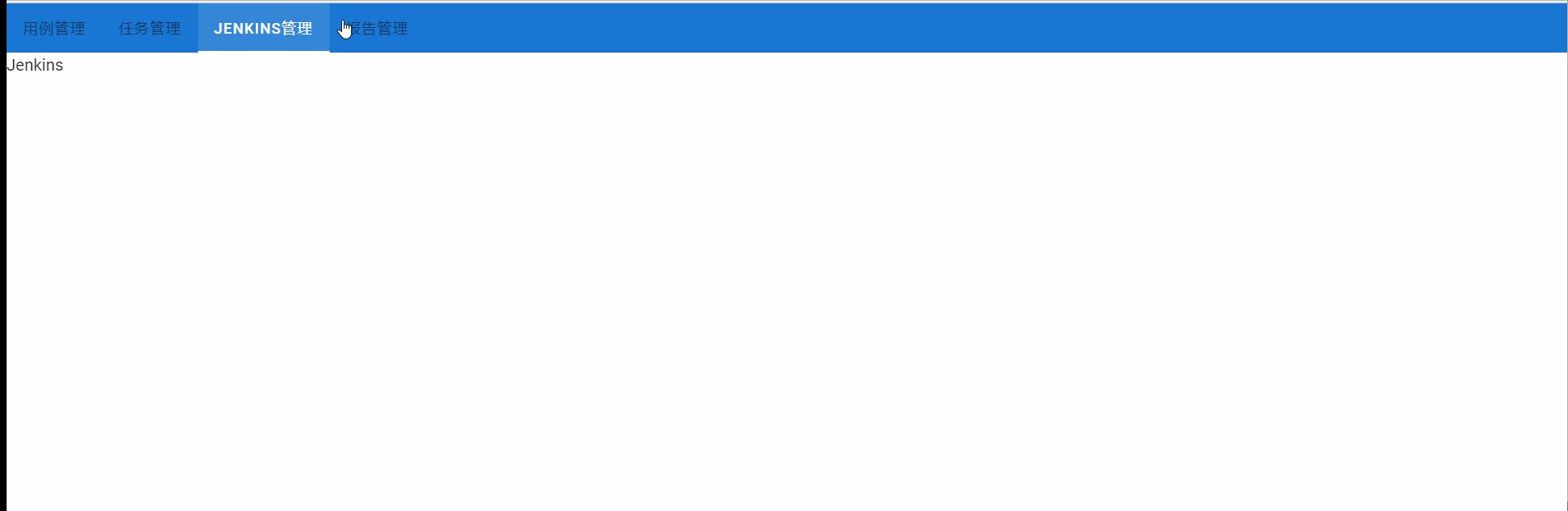
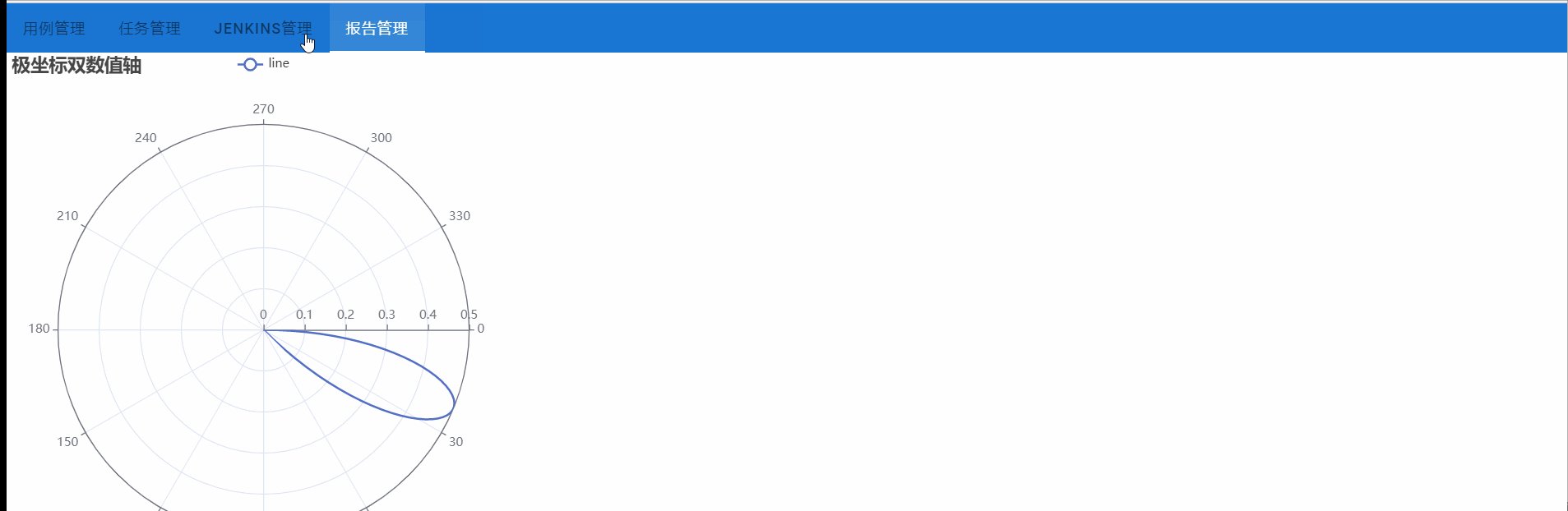
- 更高的可以挑战下,比如测试任务管理、测试报告管理、用户管理
把截图和github地址贴到回复里