王明哲作业01:使用时序图分析雪球发帖功能

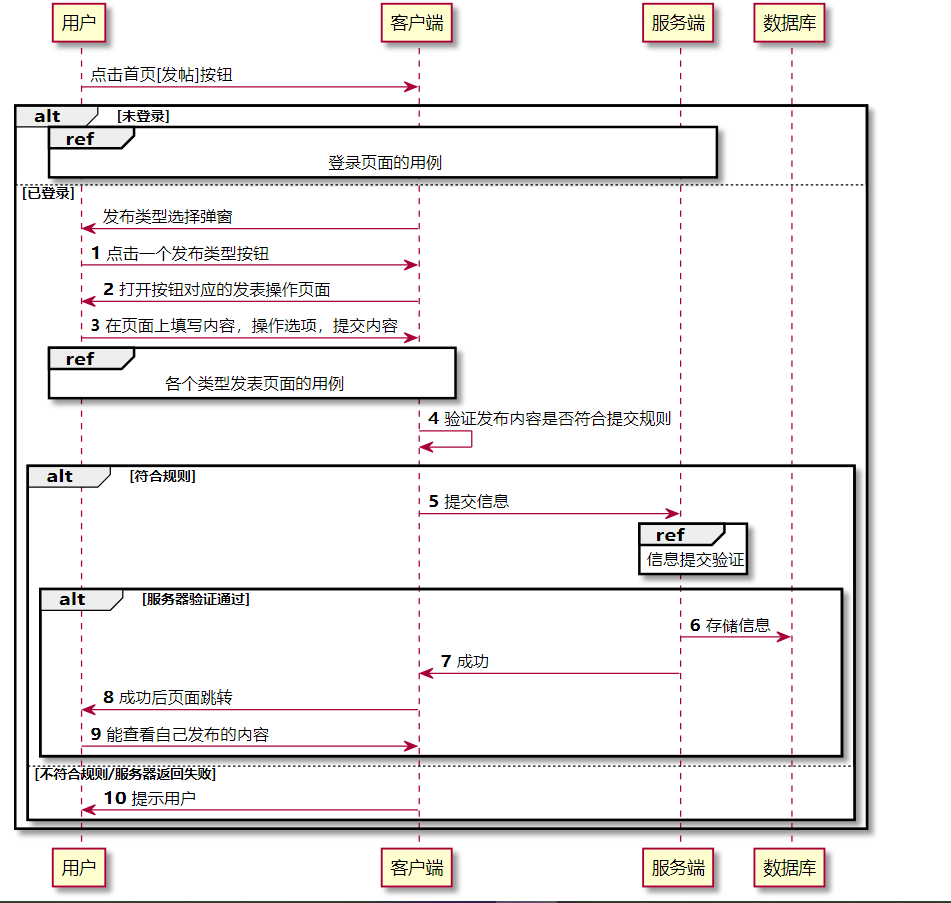
作业1:时序图分析雪球“发帖”功能–廖彬
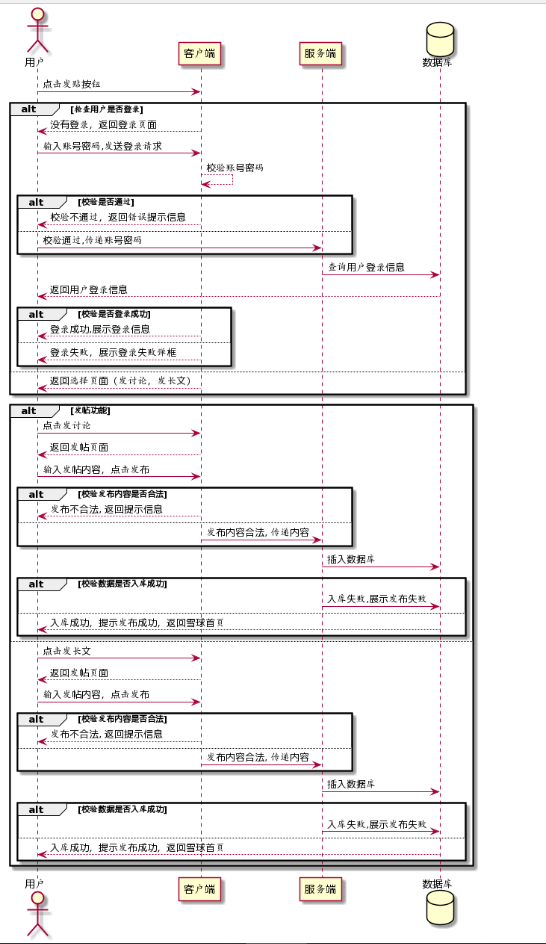
@startuml
actor 用户
database 数据库
用户 -> 客户端 : 点击发贴按钮
alt 检查用户是否登录
客户端 --> 用户: 没有登录,返回登录页面
用户 -> 客户端 : 输入账号密码,发送登录请求
客户端 --> 客户端: 校验账号密码
alt 校验是否通过
客户端 --> 用户: 校验不通过,返回错误提示信息
else
用户 -> 服务端: 校验通过,传递账号密码
end
database 数据库
服务端 -> 数据库 : 查询用户登录信息
数据库 --> 用户 : 返回用户登录信息
alt 校验是否登录成功
客户端 --> 用户: 登录成功,展示登录信息
else
客户端 --> 用户 : 登录失败,展示登录失败弹框
end
else
客户端 --> 用户: 返回选择页面(发讨论,发长文)
end
alt 发帖功能
用户 -> 客户端 : 点击发讨论
客户端 --> 用户 : 返回发帖页面
用户 -> 客户端 : 输入发帖内容,点击发布
alt 校验发布内容是否合法
客户端 --> 用户: 发布不合法, 返回提示信息
else
客户端 -> 服务端 : 发布内容合法, 传递内容
end
服务端 -> 数据库: 插入数据库
alt 校验数据是否入库成功
服务端 -> 数据库: 入库失败,展示发布失败
else
数据库 --> 用户 : 入库成功,提示发布成功,返回雪球首页
end
else
用户 -> 客户端 : 点击发长文
客户端 --> 用户 : 返回发帖页面
用户 -> 客户端 : 输入发帖内容,点击发布
alt 校验发布内容是否合法
客户端 --> 用户: 发布不合法, 返回提示信息
else
客户端 -> 服务端 : 发布内容合法, 传递内容
end
服务端 -> 数据库: 插入数据库
alt 校验数据是否入库成功
服务端 -> 数据库: 入库失败,展示发布失败
else
数据库 --> 用户 : 入库成功,提示发布成功,返回雪球首页
end
end
@enduml


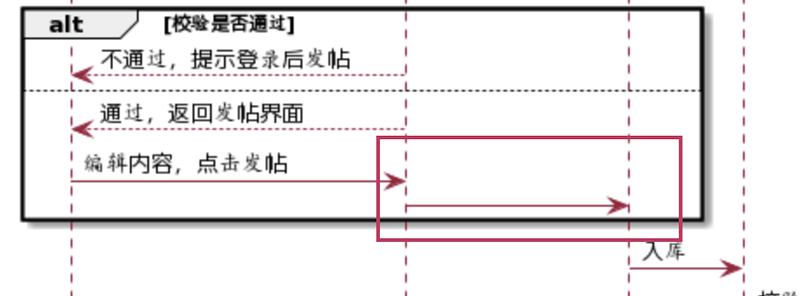
缺少点击发送的动作
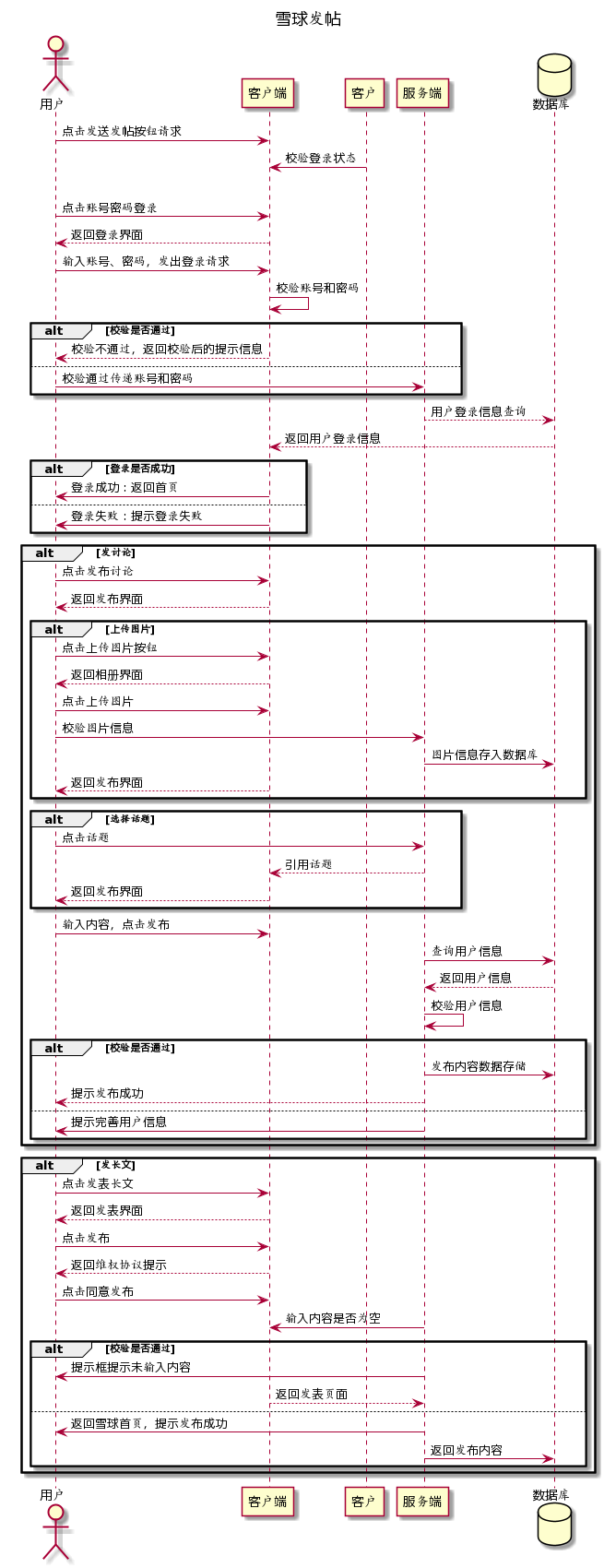
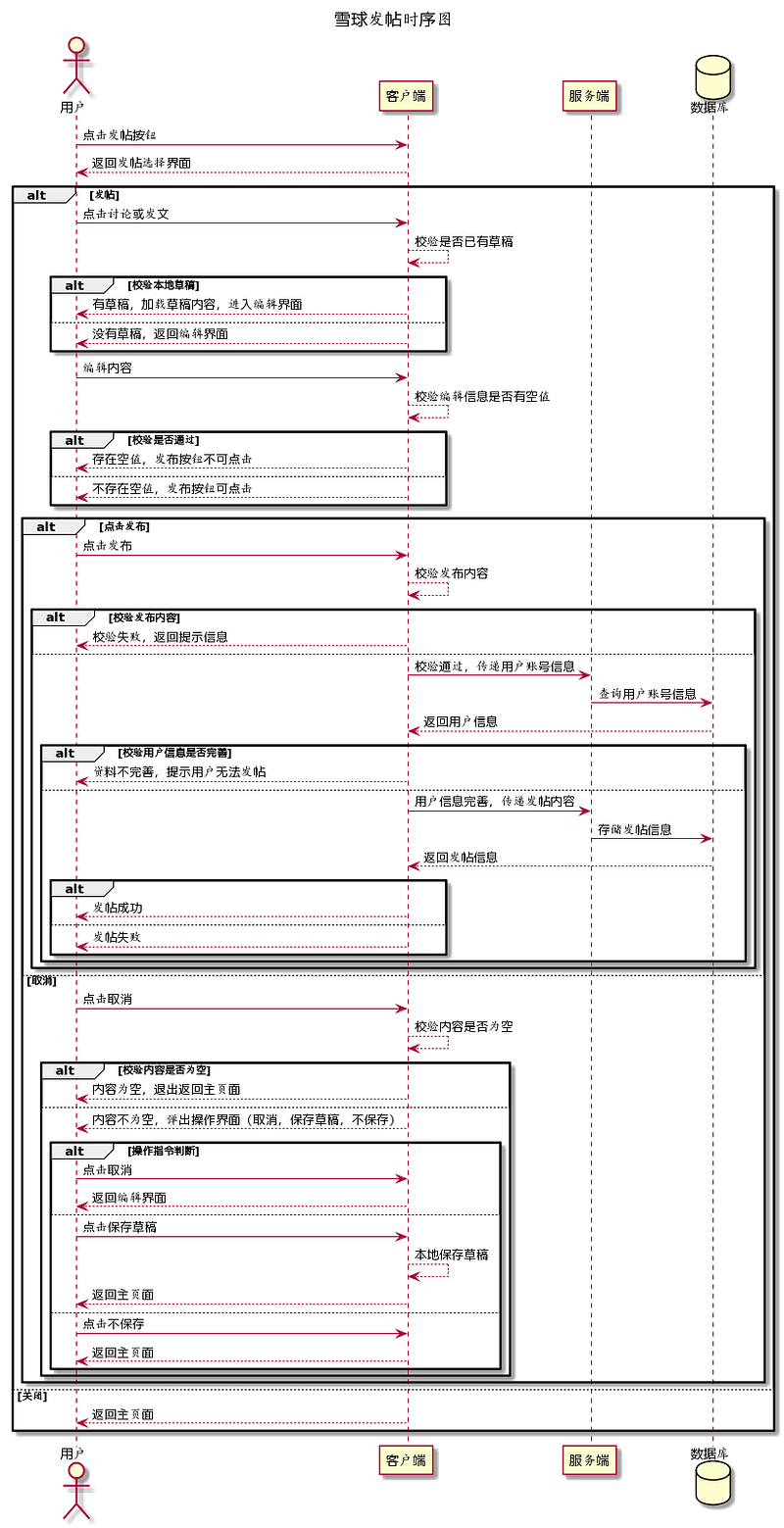
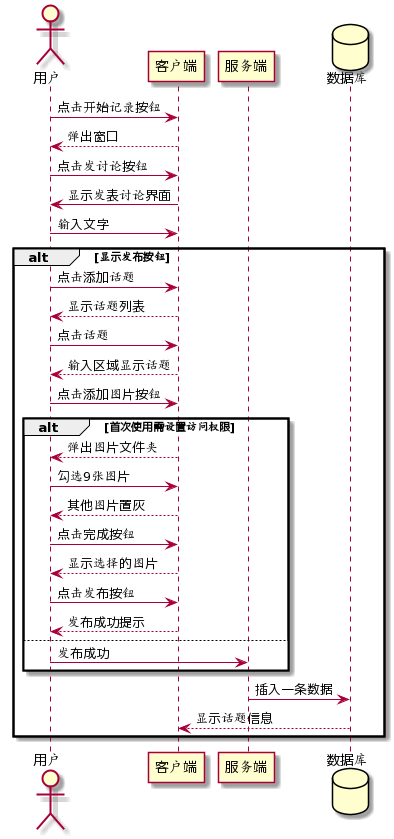
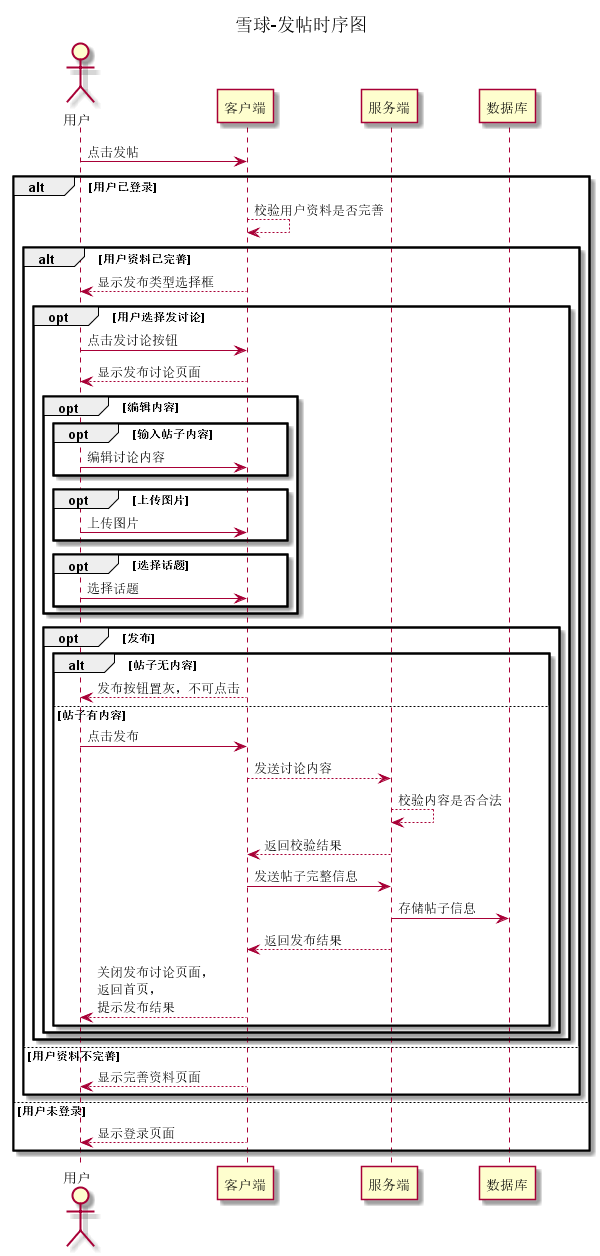
@startuml
title 雪球-发帖时序图
actor 用户
用户->客户端:点击发帖
alt 用户已登录
客户端-->客户端:校验用户资料是否完善
alt 用户资料已完善
客户端-->用户:显示发布类型选择框
opt 用户选择发讨论
用户->客户端:点击发讨论按钮
客户端-->用户:显示发布讨论页面
opt 编辑内容
opt 输入帖子内容
用户->客户端:编辑讨论内容
end
opt 上传图片
用户->客户端:上传图片
end
opt 选择话题
用户->客户端:选择话题
end
end
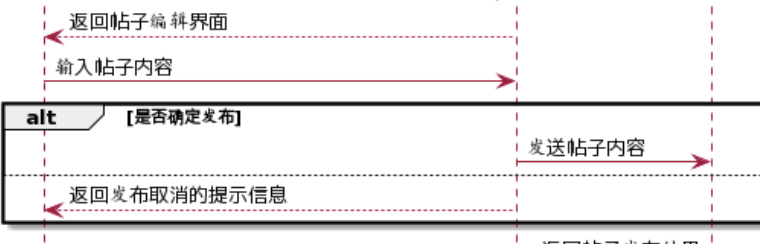
opt 发布
alt 帖子无内容
客户端-->用户:发布按钮置灰,不可点击
else 帖子有内容
用户->客户端:点击发布
客户端-->服务端:发送讨论内容
服务端-->服务端:校验内容是否合法
服务端-->客户端:返回校验结果
客户端->服务端:发送帖子完整信息
服务端->数据库:存储帖子信息
服务端-->客户端:返回发布结果
客户端-->用户:关闭发布讨论页面,\n返回首页,\n提示发布结果
end
end
end
else 用户资料不完善
客户端-->用户:显示完善资料页面
end
else 用户未登录
客户端-->用户:显示登录页面
end
@enduml

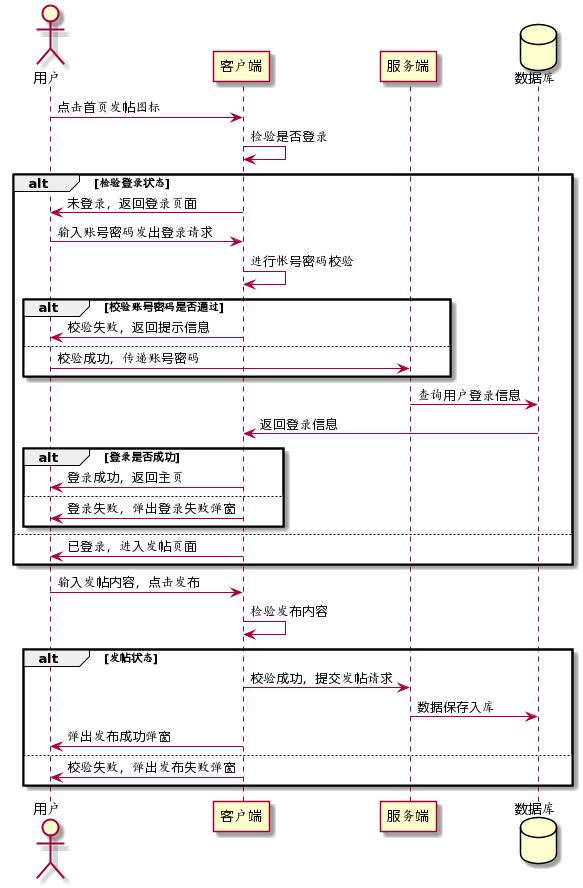
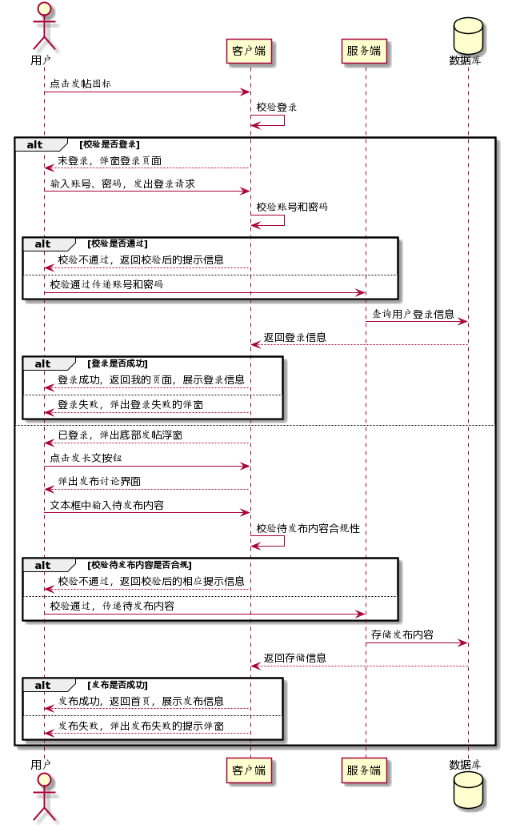
作业1:雪球“发帖”功能 (罗海龙)
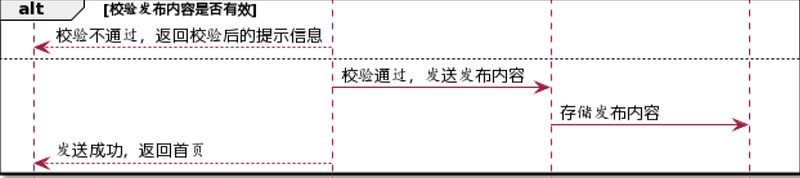
@startuml
actor 用户
用户 -> 客户端: 点击发帖图标
客户端 ->客户端: 校验登录
alt 校验是否登录
客户端 --> 用户: 未登录,弹窗登录页面
用户 -> 客户端: 输入账号、密码,发出登录请求
客户端 -> 客户端: 校验账号和密码
alt 校验是否通过
客户端 --> 用户: 校验不通过,返回校验后的提示信息
else
用户 -> 服务端: 校验通过传递账号和密码
end
database 数据库
服务端 -> 数据库: 查询用户登录信息
数据库 --> 客户端: 返回登录信息
alt 登录是否成功
客户端 --> 用户: 登录成功,返回我的页面,展示登录信息
else
客户端 --> 用户: 登录失败,弹出登录失败的弹窗
end
else
客户端 --> 用户: 已登录,弹出底部发帖浮窗
用户 -> 客户端: 点击发长文按钮
客户端 --> 用户: 弹出发布讨论界面
用户 -> 客户端: 文本框中输入待发布内容
客户端 ->客户端: 校验待发布内容合规性
alt 校验待发布内容是否合规
客户端 --> 用户: 校验不通过,返回校验后的相应提示信息
else
用户 -> 服务端: 校验通过,传递待发布内容
end
database 数据库
服务端 -> 数据库: 存储发布内容
数据库 --> 客户端: 返回存储信息
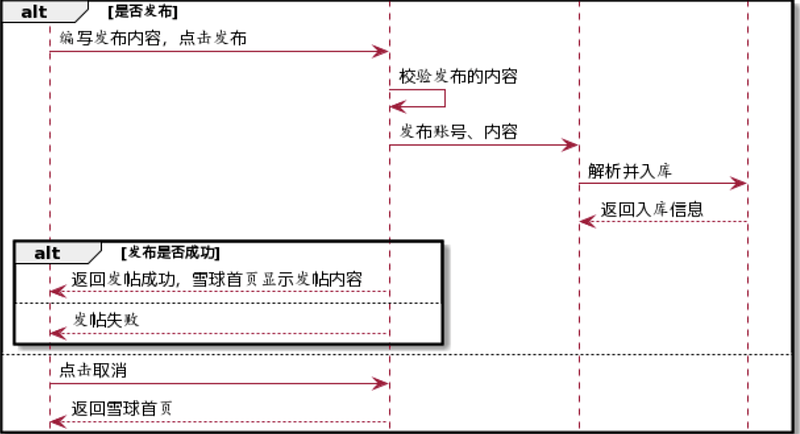
alt 发布是否成功
客户端 --> 用户: 发布成功,返回首页,展示发布信息
else
客户端 --> 用户: 发布失败,弹出发布失败的提示弹窗
end
end
@enduml

1 个赞