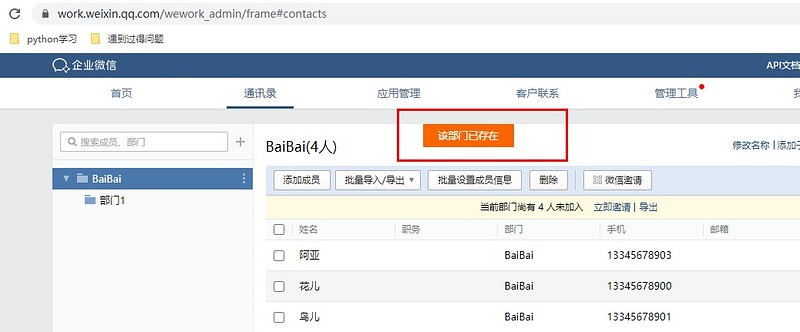
如何定位网页端的弹出提示框?提示框的内容一直存在dom树上
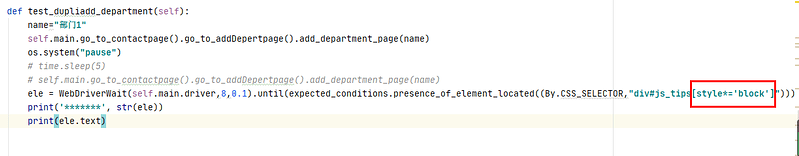
前几天试着定位(WebDriverWait(diver,10).until(expected_conditions.visibility_of_element_located((By.CSS_SELECTOR,‘div#js_tips.ww_tip.success.ww_tip_Warning’)))
)这个弹出窗的提示语,但是最后发现不管提示语有没有弹出来,断言都是成功的,希望老师能帮忙解答下!
在学习群里问了下,有同学说用toast,但是我百度了下toast是用在移动端的吧
开发者工具那里的Sources标签下有个“||”图标,在提示框弹出来之后点击那个图标提示框就会和打断点那样子悬浮不动,这时候就可以去定位了
这个元素它不管是否弹出,这个元素都能定位到,所以我这边断言,不管弹出否,都是断言成功的,但这不是我想要的效果,我希望的是弹出这个框才出来断言成功
是否展示在页面中是通过修改该元素的某个属性来实现的,可以对比一下显示状态下的元素属性和隐藏状态下的属性,然后通过获取对应属性的值来判断该元素是否显示